Visual Studio Code (VS Code) is a feature-rich, highly customizable editor loved by developers worldwide, and Arch Linux provides the perfect platform to unleash its full potential.
The reason is simple: as a rolling release, Arch always provides users with the latest, most modern, and up-to-date software tools, making it a developer’s paradise.
In this guide, I will explain how to install VS Code on Arch Linux in a simple, straightforward way. Before we begin, however, I want to clarify some important things.
Differences Between Code OSS and VS Code
Visual Studio Code comes in two versions: Code OSS and VS Code. Both are available for Arch users to install, but if you’re new to them, it might be tricky to figure out the difference and decide which one to choose. To help you out, here’s a simple explanation of what sets Code OSS and VS Code apart.
The main difference between Visual Studio Code (VS Code) and Code OSS lies in their licensing model and included features.
Microsoft officially distributes VS Code under a proprietary license. While its source code is open source (available on GitHub), the binaries you download from Microsoft include additional proprietary telemetry (collects usage data and sends it to Microsoft to improve the product) and branding.
At the same time, Code OSS is the open-source version of Visual Studio Code, available under the MIT License. This is the unbranded and fully open-source variant of the code editor without Microsoft’s proprietary additions.
On the features side, VS Code includes proprietary ones like official Microsoft account integration, settings synchronization, and access to proprietary Microsoft services (e.g., extensions related to Azure, GitHub Codespaces, etc.).
Respectively, Code OSS provides the core features of VS Code but lacks proprietary services or branding. Any additional features like syncing are typically community-driven or require manual configuration.
In conclusion, VS Code is ideal for users who want the full experience with all Microsoft features, integrations, and support. Code OSS is preferred by users who prioritize open-source software and privacy and avoid proprietary components.
Now that you understand the basic differences, choosing which version to use is entirely up to you. I’ve always preferred using the original Visual Studio Code app provided directly by Microsoft, but that’s just my preference.
Install VS Code on Arch Linux
If you decide to go with Code OSS, installing it on your Arch system is a breeze. Since it’s available in the official Arch repositories, all it takes is a single Pacman command to set it up.
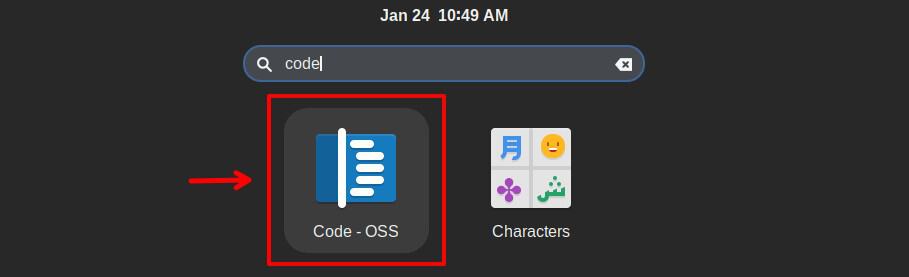
sudo pacman -S codeCode language: Bash (bash)And that’s it. Search for “code” in your application launcher and click to open it.


The original Microsoft Visual Studio Code (VS Code) is available for Arch users in the AUR repository. This means that (for convenience) you need to have the AUR helper installed. If you don’t already have one, I recommend using yay—it’s a great option. To install it, run the following four commands in order.
sudo pacman -S git base-devel
git clone https://aur.archlinux.org/yay.git
cd yay
makepkg -siCode language: Bash (bash)Everything will be set up in just 1-2 minutes. Now, to install VS Code, run:
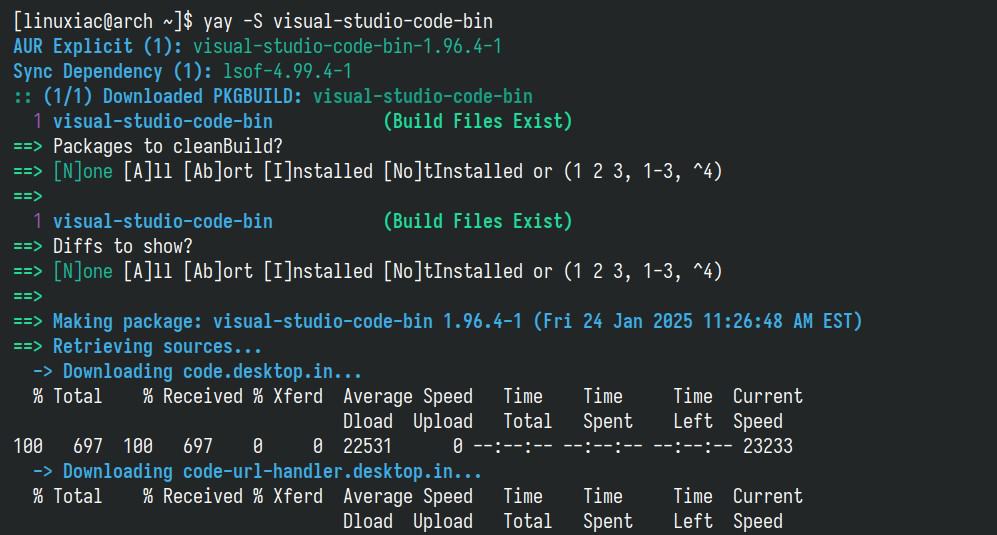
yay -S visual-studio-code-binCode language: Bash (bash)
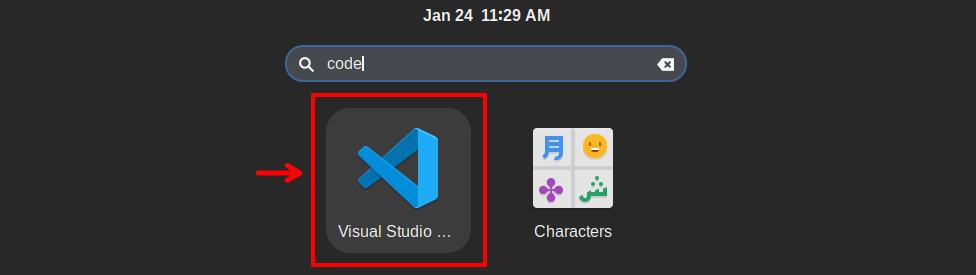
Wait for the installation to complete. Next, search for “code” in your application launcher and click on the app icon when it appears.


Bottom Line
Well done! You’ve successfully set up Code OSS/VStudio Code on your Arch Linux system. Now, with that powerful editor at your fingertips, you can dive into its extensive ecosystem of extensions, debugging features, and integrated Git support to code like a pro.
Don’t you like all those Pacman/Yay command-line approaches? Okay, do you know you can handle all this without even touching the command line—that’s how.
Thanks for your time! As always, any suggestions and comments are highly welcome in the section below. Happy coding!
